Выберите уникальный дизайн вашего сайта
Более 4000 бесплатных шаблонов
Категории
Фильтр по типу
Категории
- Авто
- Адаптивные
- Бизнес
- Детские и образование
- Дом и семья
- Женские и шопинг
- Здоровье и медицина
- Игры и развлечения
- Интерьер
- Искусство и творчество
- Красота и мода
- Кулинария
- Блог и люди
- Минимализм
- Музыка
- Недвижимость и стройка
- Новостные
- Портал
- Природа и животные
- Спорт
- Технологии
- Туризм и путешествия
- Универсальные
- Финансы
Свойства шаблонов
Последние темы и подборки
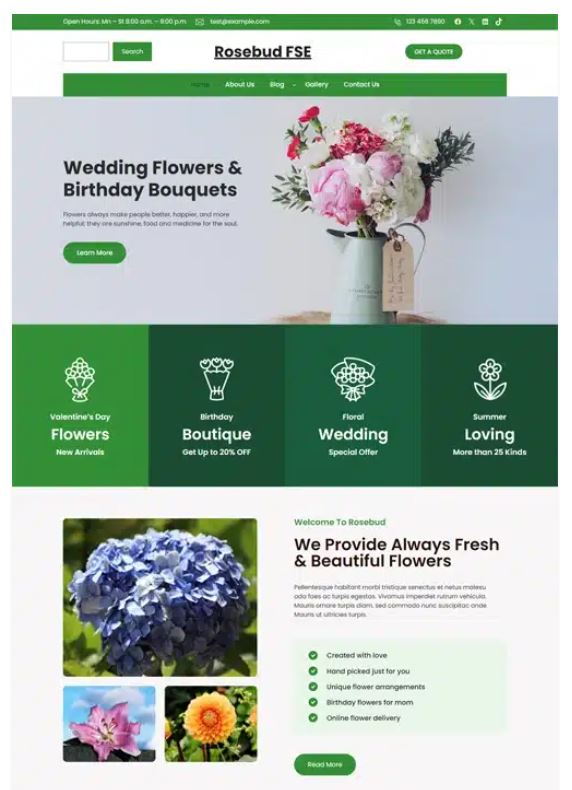
- Rosebud FSE бесплатный шаблон для цветочного магазина на русском
- Лучшие темы WordPress для ресторана морепродуктов
- 10 лучших шаблонов WordPress для кондиционеров, отопления и вентиляции
- Лучшие шаблоны WordPress для магазинов детской одежды
- Martanda – бесплатный универсальный шаблон WordPress в черно-белом стиле
Умный поиск
Русские темы и шаблоны WordPress
Шаблоны Wordpress, представленные в нашей коллекции, — это неисчерпаемый источник для вдохновения при создании оригинального дизайна сайта. Мы предлагаем максимум удобств и минимум обязательств. Приобщайтесь к безграничным возможностям WordPress – самой популярной системы управления содержимым сайта вместе с нами!
Содержание:
- Как выбрать шаблон или тему
- Какой контент получите на нашем проекте WPTheme.us
- Лучшие бесплатные темы WordPress
- Лучшие премиум шаблоны WordPress
- Обзоры тем и шаблонов WordPress на русском
- Вопросы и ответы
Как выбрать шаблон или тему
Существуют тысячи (более 100 000) тем WordPress. Их так много, что на их поиск может уйти несколько дней. Как же сузить круг поиска, чтобы найти идеальную тему для вашего сайта?
Правильный выбор темы, безусловно, важен – тема должна сделать ваш контент особенным, обеспечивать его адаптивность на разных устройствах, а также загружаться в мгновение ока. Однако, при наличии такого большого количества шаблонов выбрать самый лучший, может оказаться довольно сложной задачей.
Ознакомьтесь с этим списком рекомендаций при выборе идеальной темы WordPress:
1. Анализ конкурентов
Мы рекомендуем начать с анализа конкурентов. Посмотрите на дизайн их сайтов. Ваш должен быть как минимум не хуже, а чтобы обойти их, то и лучше, и современнее. Затем посмотрите на аналоги вашего проекта в англоязычном сегменте. Бюджеты на западе больше и вебсайты, как правило, качественнее. И наконец, обратите внимание на интернет ресурсы, которые вам просто нравятся. Из этих трех пазлов сложите один. Теперь вы имеете представление, какой шаблон вам нужен.
2. Составьте список нужных вам функций заранее
До выбора абсолютно важно определить, какие функции являются необходимыми, а без каких вы можете обойтись. Тема должна иметь только те функции, которые помогут достичь цели вашего сайта.
3. Не выбирайте раздутый шаблон
Важность этого пункта заключается в том, что вам не нужна тема, загроможденная функциями – это только навредит в долгосрочной перспективе. Тема с большим количеством функций может выглядеть супер круто, но это сильно влияет на производительность сайта. Удерживайте себя от установки всех функций, которые кажутся вам крутыми.
Хотя причудливые музыкальные проигрыватели или игровые возможности привлекательны, они снижают производительность сайта. Кроме того, разработчики часто используют для этих функций код, который нашли в Интернете, создавая тем самым слабые места в системе безопасности.
4. Сначала мобильность
Сейчас все новые шаблоны WordPress выпускаются адаптивными. Так как мобильный трафик преобладает над классическим, обращайте внимание на мобильную версию шаблона. Если она вам нравится, тогда изучите вариант для компьютеров и функции темы.
5. Помните о цвете
Помните, что большая часть онлайн-маркетинга основана на визуальном восприятии, а цвета повышают узнаваемость бренда. Если у вас есть логотип, постарайтесь подобрать цветовую схему в соответствии с ним. Если вы придерживаетесь нейтральных тонов, то намек на цвет здесь и там сделает его более интересным. WordPress позволяет очень легко изменить внешний вид темы, включая цвета, непосредственно в файле или введя пользовательский CSS.
6. Рассмотрите возможность покупки премиум темы
Хотя бесплатные темы отлично подходят для тех, у кого бюджет ограничен, с ними могут возникнуть некоторые проблемы. Помимо того, что качество кодирования может быть не на высоте, используя бесплатную тему, вы рискуете тем, что она не будет регулярно обновляться, не будет техподдержки, а автор темы вообще откажется от нее. И, как правило, функционал бесплатного шаблона сильно ограничен.
Премиум темы динамичны, обычно предлагают больше функций, чем бесплатные, что выделит ваш сайт из толпы. Ознакомьтесь с нашими обзорами премиум шаблонов WordPress, которые требуют только единовременной, а не периодической оплаты. Мы рекомендуем купить премиум шаблон на трастовых маркетплейсах: themeforest, templatemonster, elegantthemes или accesspressthemes.
7. Не выбирайте тему с трудночитаемым шрифтом
Это связано с тем, как быстро привлечь внимание посетителя, чтобы он не покинул ваш сайт. Вы хотите, чтобы вашей аудитории было как можно проще ориентироваться на сайте? Сделайте шрифты простыми, изысканными и читабельными. Самыми популярными шрифтами в интернете в 2021 году признаны Open Sans, Josefin Slab, Arvo, Lato и Vollkorn.
8. Тщательно протестируйте тему
При проверке эффективности темы лучше всего начать с установки плагина Theme Check, который проверяет, соответствует ли ваша тема всем современным стандартам WordPress. Когда вы закончите все настройки и загрузите весь контент, просмотрите свой сайт, прежде чем объявить о нем миру. Перечитайте весь контент, проверьте сайт на мобильных устройствах и убедитесь, что все изображения загружаются правильно.
Какой контент получите на нашем проекте WPTheme.us
Простая, адаптивная, чистая и быстрая загрузка шаблонов WordPress для всех гостей и клиентов.
Высоко настраиваемая функциональность и дизайн для создания веб-сайта своей мечты.
Высокая настраиваемость
Большой выбор
На сайте уже сейчас находится более 4000 бесплатных шаблонов WordPress. Умный поиск, 27 категорий и 40 фильтров сделают подбор темы приятным занятием.
Русский перевод
Лучшие бесплатные темы WordPress
ТОП 20 (2018 - 2024 года)
На нашем сайте вы найдете бесплатные темы с русским переводом. Мы отобрали самые скачиваемые с нашего сайта. В список вошли шаблоны для разных ниш и тематик: от блогов до интернет-магазинов.
Лучшие из них, по нашему мнению:
- 1. Onepress
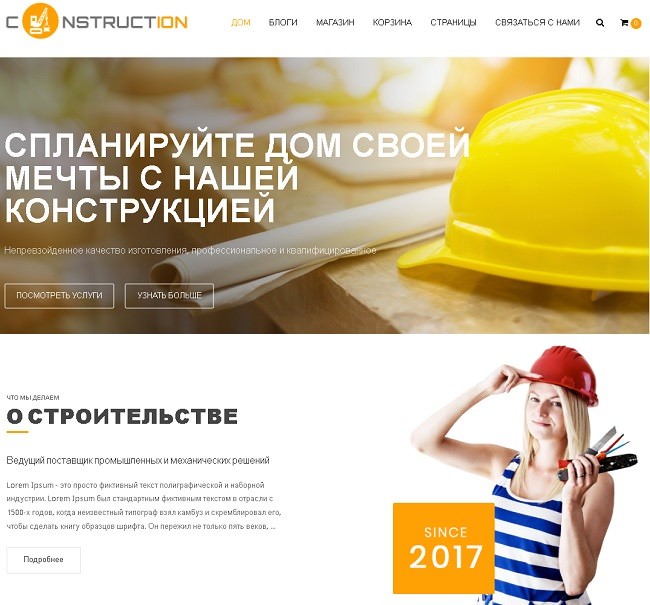
- 2. Construction Lite
- 3. Astra
- 4. Hestia
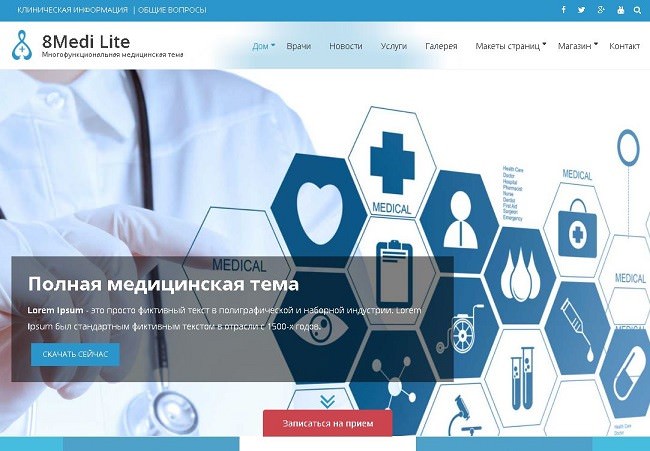
- 5. Eightmedi Lite
- 6. Hitmag
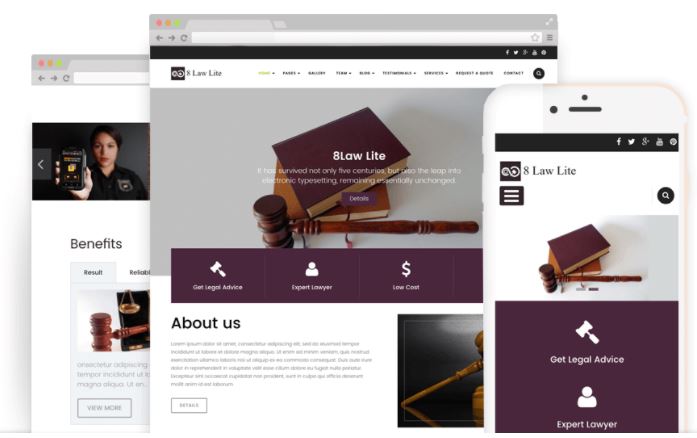
- 7. EightLaw Lite
- 8. Spa And Salon
- 9. School
- 10. Responsive
- 11. Bulk Shop
- 12. Corpbiz
- 13. University Hub
- 14. Eleganto
- 15. eCommerce Gem
- 16. Storevilla
- 17. The Minimal
- 18. Vmagazine Lite
- 19. Gutenix
- 20. Kids Camp
1. Onepress
Бессменный лидер любого рейтинга – бесплатный шаблон OnePress для создания одностраничного сайта на WordPress. Подойдет для сайта визитки, лендинг страницы, корпоративного вебсайта, портфолио фрилансера и посадочной страницы в любой нише. Этот одностраничник легко справится с продажей одного товара или услуги, благодаря поддержки WooCommerce.
2. Construction Lite
Бесплатный шаблон Вордпресс для архитектурных и строительных фирм. Для строительной компании или генерального подрядчика стройки – это идеальное решение. Тема хорошо закодирована и заточена под быструю загрузку. Шаблон позволит в кратчайшие сроки создать онлайн представительство любой бизнес компании.
3. Astra
Редкий обзор про бесплатные темы WordPress обходится без многоцелевого шаблона Astra. 180+ готовых сайтов с демо-контентом практически для любого бизнес сегмента. С помощью встроенного конструктора Elementor вы сможете легко отредактировать готовые или сверстать собственные страницы. Тема Astra использует JavaScript, требует менее 50 кбайт ресурсов, что позволяет ей быстро грузиться за 0,5 секунды.
4. Hestia
Легкая одностраничная тема для создания сайта практически в любой нише. В нее встроена интеграция с Gutenberg и всеми известными конструкторами страниц: Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin и Divi Builder. Поддержка плагина WooCommerce позволит вам создать магазин одной услуги или товара. Это тема хороший старт для начинающих вебмастеров.
5. Eightmedi Lite
В тематике медицина эта бесплатная тема идет под номером один без всякого сомнения. Хотите представить свою клинику или практику в онлайне, тогда выбирайте Eightmedi Lite. Главная страница сверстана под лендинг. В нее входят: слайдер, кнопка записи на прием к врачу, блок услуг, обратная форма связи с доктором, раздел о компании, слайдер брендов, последние записи блога и местоположение клиники на карте. Разделы можно спрятать в настройках. Вас порадует скорость загрузки и адаптивность.
6. Hitmag
Тема HitMag – это идеальное решение для создания новостного вебсайта на WordPress. Сама по себе тема очень простая, а настройки еще проще. Шаблон имеет два меню над шапкой и под ней, а также слайдер изображений. HitMag содержит четыре макета для размещения постов в новостной ленте. Главная страница и подвал верстаются с помощью виджетов.
7. EightLaw Lite
EightLaw Lite – это передовая юридическая тема WordPress, разработанная для сайта юриста, юридических компаний и адвоката. Эта тема оснащена современными макетами и мощными функциями, необходимыми для создания полноценного веб-сайта для профессионалов в области права. Шаблон поставляется с простыми, но элегантными разделами домашней страницы, такими как баннера, раздел услуг, раздел значков виджетов, блок о фирме, CTA, блок для отображения юридической практики, счетчик для отображения статистики работы, раздел процесса, галерея, преимущества для клиента, отзывы, команда, блог, контакты и нижний колонтитул.
Шаблон EightLaw Lite оптимизирован для повышения производительности SEO и удобства использования. Он совместим со всеми доступными браузерами. Используйте эту удобную тему, чтобы создать первоклассный юридический веб-сайт без навыков программирования.
8. Spa And Salon
Spa and Salon это красиво оформленный и простой в использовании русский шаблон WordPress. Его можно использовать для СПА, салона красоты, парикмахерской, салонного бизнеса и ряда других видов бизнеса. Тема Spa and Salon полностью адаптивна. Так что независимо от того, на каком устройстве работают ваши пользователи, сайт всегда будет выглядеть великолепно! Пятизвёздочный рейтинг в депозитарии вордпресса и регулярные обновления темы на протяжении пяти лет добавляют уверенности в ее использовании.
9. Yoga
Быстрый шаблон для школы йоги. В нем нет ничего лишнего. CTR на такой теме должен быть очень высоким. За неполных 30 секунд посетитель поймет куда он попал, сразу увидит контакты вашей школы, услуги и слайдер с призывом к действию. Вам останется только заменить демо-контент на качественные фотографии вашей студии. Шаблон Yoga подойдет также для фитнесс центра, спортивного зала и школы танцев. Стоит заметить, что тема поддерживает адаптивность, шрифты гугл, AMP и WooCommerce.
10. Sensational
У шаблона Sensational два огромных плюса, которые выделяют его среди бесплатных тем. Первый плюс: этот шаблон был премиум, а сейчас стал бесплатным. А во-вторых, он имеет 6 демо-версий готовых сайтов. Вы с легкостью подымите на нем блог путешественника или писателя, модный или политический журнал и наконец, классический интернет-магазин. Шаблон нафарширован премиальными функциями: слайдер, похожие посты, прокрутка паралакс, оптимизация под Адсенс и SEO, 630 шрифтов от google и много других фишек.
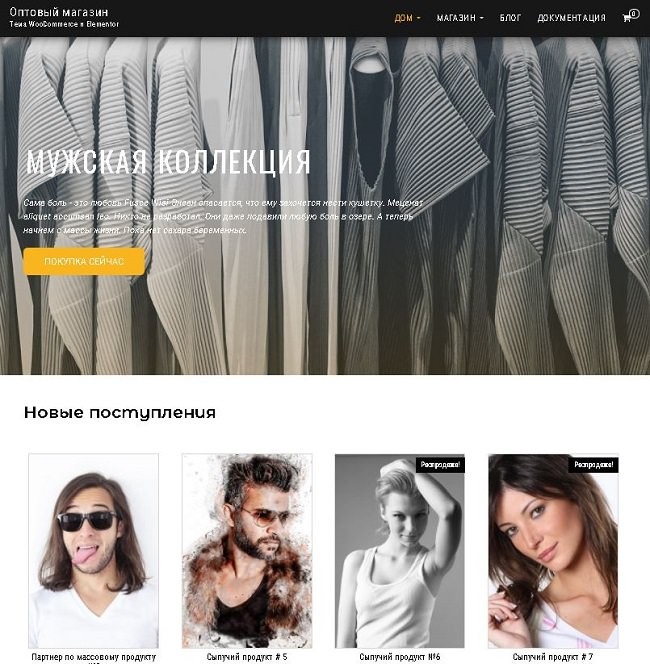
11. Bulk Shop
Стильный шаблон Вордпресс, подходящий для создания интернет-магазина любого типа и ниши. Можно выделить три сильных свойства. Во-первых, тема поставляется с демо-контентом. Во-вторых, поддерживает бесплатный конструктор страниц Elementor. И, наконец, она переведена на русский язык. Поддержка WooCommerce на высоком уровне. Добавьте к этому SEO-оптимизацию и адаптивность.
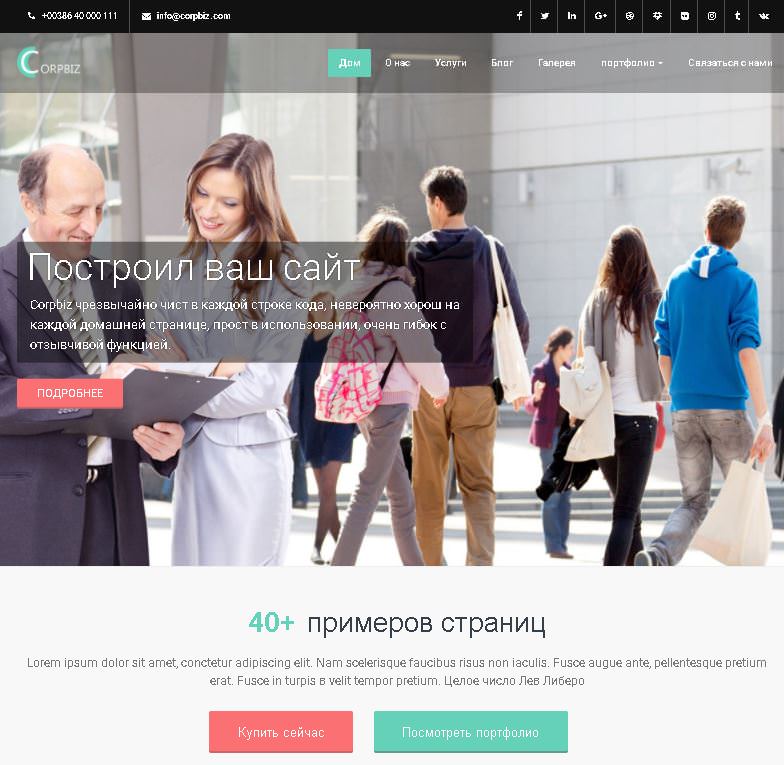
12. Corpbiz
Русская тема для создания корпоративного портала на WordPress. Шаблон Corpbiz имеет свои уникальные особенности, такие как контакты и социальные кнопки в шапке, слайдер на главной странице с кнопками призыва к действию, блок услуг и помощи, секция рекомендаций и отзывов клиентов, портфолио, последние записи в блоге и подвал с виджетами. Также в теме найдете готовые макеты для страницы "О нас", "Контакты" и несколько вариантов для портфолио. Для маленьких компаний это идеальное решение для создания корпоративной визитки в онлайне в короткие сроки и без знания кода.
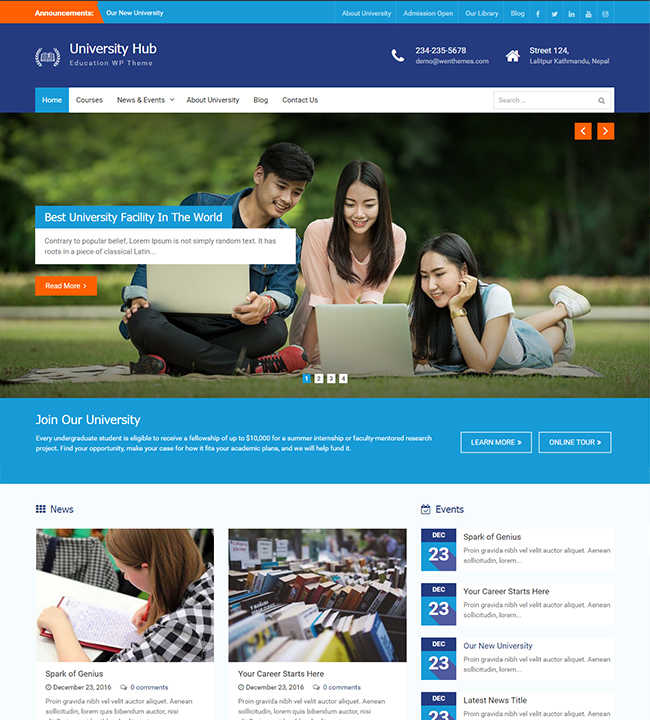
13. University Hub
Простая тема WordPress с адаптивным дизайном для создания вебсайта школы или университета. Она сильно ограничена в возможностях, нельзя настроить порядок размещения разделов на главной странице, цвета и шрифты. Но если для вашего учебного заведения не требуется поддержка Вукомерс и у вас устраивает вариант как показано в демонстрации, то смело берите шаблон для своего учебного заведения.
14. Eleganto
Яркий и элегантный шаблон для создания одностраничника или лендинга на WordPress. Поддерживает паралакс эффект, что большая редкость для бесплатных тем. Главная страницы сверстана на 7 рядов: слайдер, карусель, портфолио, отзывы клиентов, последние записи в блоге и обратная контактная форма. Перевод на русский язык предоставила наша команда. Универсальность темплейта не может не радовать, он подойдет для бизнес сайтов из разных сегментов.
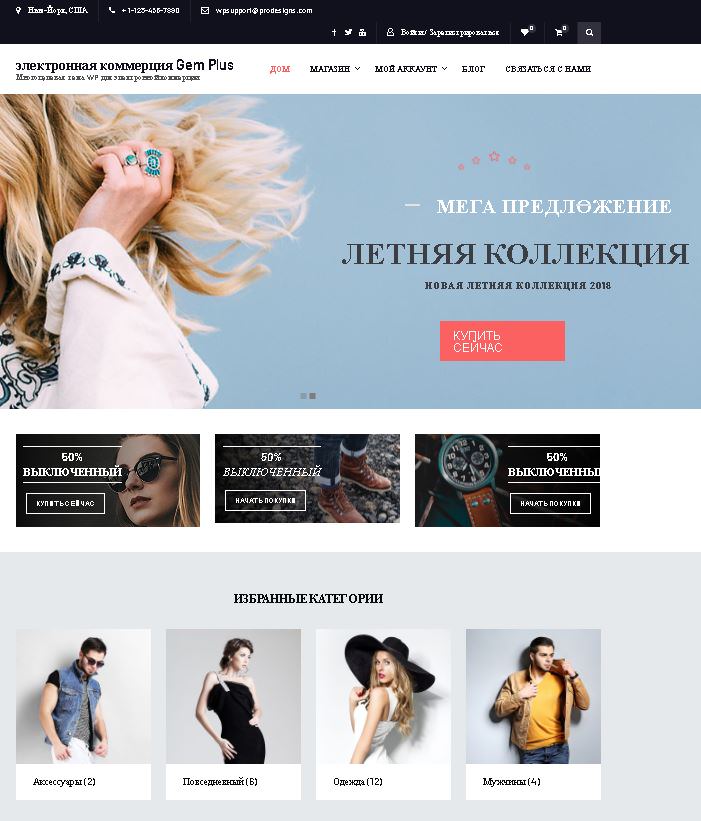
15. eCommerce Gem
Бесплатный шаблон с русским переводом для создания интернет-магазина. Что входит в бесплатный пакет: карусель последних товаров и рекомендуемых продуктов, 30+ социальных иконок, 8+ областей виджетов, 3 области пользовательского меню, поддержка слайдера и демо-контент. Импортировать демо-данные можно в один клик. За пару минут у вас будет готовый магазин, останется только заменить описание и изображения товара на свои.
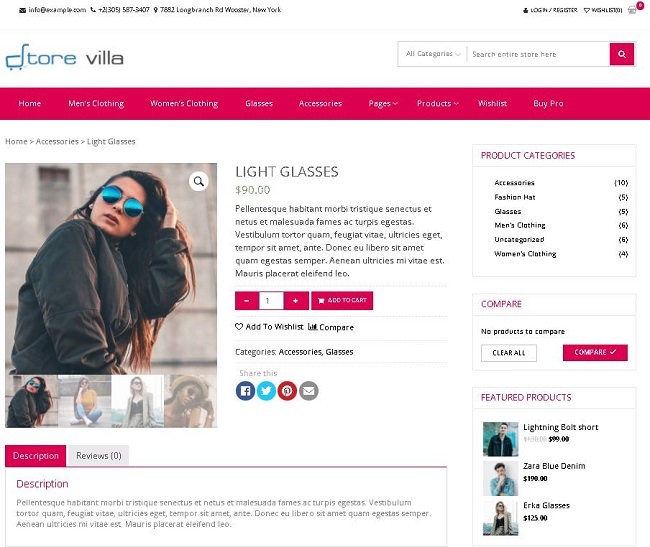
16. Storevilla
Русский бесплатный темплейт WooCommerce для создания магазина одежды, цифровых товаров, ювелирки и косметической продукции. В комплекте идет конструктор страниц Customizer, который позволяет делать настройки с предварительным просмотром в реальном времени. Эта тема нового поколения с глубокой интеграций плагина Вукомерс и его расширений. В нее встроен расширенный поиск товаров, множество вариантов слайдера, конфигурация фона и макет отображения нескольких категорий. Домашняя страница настраивается и состоит из 10+ различных виджетов, включая раздел "Отзывов". Страницы имеют 4 макета: без боковой панели, правый сайдбар, левая боковая панель и обе. Кроме того, архив WooCommerce выводится двумя макетами с правым или левым сайдбаром.
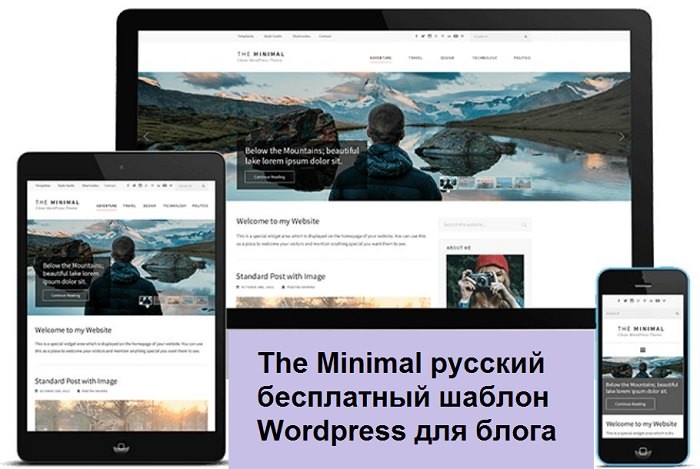
17. The Minimal
Минималистический шаблон WordPress с максимальными настройками для создания блога или журнала. В шапке две области. В одной – меню, социальные кнопки и поле поиска. Во второй – логотип и основное меню. На главной странице встроен широкоформатный слайдер с кнопками призыва. Любителей минимализма порадует красивая типографика, быстрая загрузка и оптимизация под поисковые системы. Тема поддерживает все форматы постов, включая аудио, видео, картинки и галерею. Русский перевод сделан нашей командой и доступен для скачивания с нашего хоста абсолютно бесплатно.
18. Vmagazine Lite
VMagazine Lite – это тема WordPress для новостного портала, газеты или журнала. Приятно, когда в бесплатный пакет включено 15 готовых демо-версий для разнообразных ниш и сегментов с импортом в один клик! Разработчики создали его с большим вниманием к деталям, невероятными функциями и интуитивно понятным пользовательским интерфейсом. Посудите сами: Ajax поиск, 8 привлекательных виджетов, подготовленные места под рекламу, неограниченная палитра, SEO оптимизированность и адаптивность. Создать новостной журнал еще не было так легко и просто.
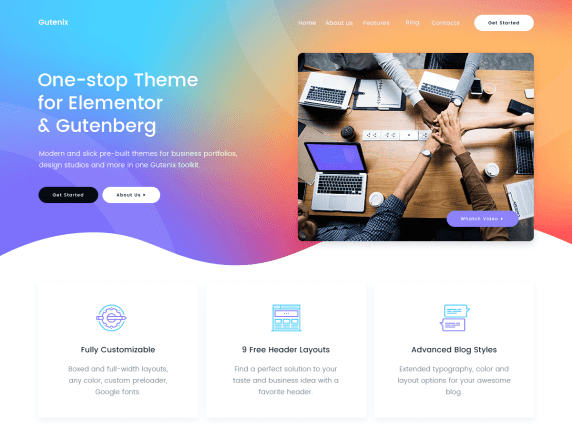
19. Gutenix
Любите скорость? Тогда обратите внимание на сверх быстрый Gutenix. Показатель 96% по google page speed порадует бывалого вебмастера. Темплейт поддерживает три конструктора страниц: Элементор, Гутенберг, Бризи и включает Live Customizer с готовыми макетами. В Gutenix входит шесть бесплатных демо-версий, 5 макетов записей и 8 макетов заголовков. Кроме, того он оптимизирован под SEO, адаптивен, бесплатен и переведен на русский язык.
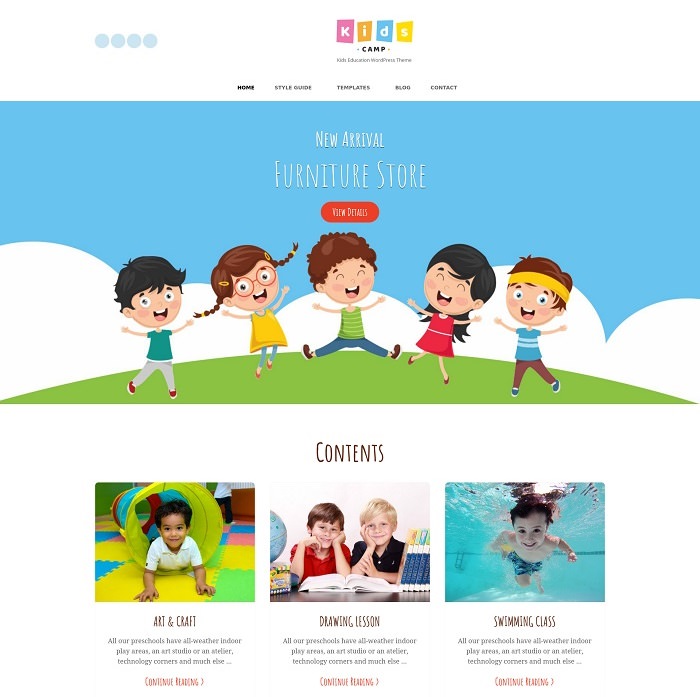
20. Kids Camp
Детская тематика и образование всегда имеют ограниченный бюджет. Поэтому спрос на бесплатные темы WordPress в этом сегменте всегда велик. А учитываю популярность и востребованность, самые красивые темплейты получаются именно детские. Kids Camp не исключение. Он яркий и симпатичный, подойдет для детского садика или лагеря, государственной или коммерческой школы, курсов развития малышей и детских кружков разной направленности от танцев до шахмат. В настройки главной страницы включены: рекомендуемый контент, слайдер, медийная шапка, активности, портфолио, услуги, отзывы и последние записи блога.
Лучшие премиум шаблоны WordPress
ТОП 20 (2018 - 2024 года)
К большому сожалению, бесплатные шаблоны ограничены функционалом. И чем больше растет ваш бизнес, тем тяжелее реализовать запросы ограниченным функционалом. Здесь на помощь приходят премиум темы, которые позволят получить профессиональный сайт с качественным дизайном за приемлемую сумму. Лучше купить премиум шаблон и быть спокойным, что сможете реализовать все свои пожелания и задумки.
Лучшие из них по количеству просмотров:
- 1. Porto
- 2. Недвижимость
- 3. Bitunet
- 4. Mystic
- 5. Retro
- 6. Hongo
- 7. Beautyspot
- 8. Total
- 9. Folie
- 10. Ekko
- 16. Thype
- 17. Arrowit
- 18. MagPlus
- 19. Scalia
- 20. Education Pack
Обзоры тем и шаблонов WordPress на русском
Как показала практика, нашим посетителям для выбора дизайна гораздо удобнее просматривать нишовую подборку тем. Обзоры шаблонов одной тематики помогают быстрее определиться с дизайном для веб-сайта.
Топ 10 популярных обзоров бесплатных тем
Чтобы прощупать новую нишу и запустить свой бизнес, необязательно вкладываться в дорогую рароботку сайта. Поэтому бесплатные шаблоны Вордпресс пользуются большей популярностью, чем премиум. Ниже представляем два хит-парада: популярные обзоры за последние три года и лидеры 2020 года.
За все время:
За 2020 год:
ТОП 10 подборок премиум шаблонов
Когда вы определились с нишей и ваш бизнес идет в гору, а функционала бесплатного шаблона недостаточно, самое время задуматься о премиум теме. Преимущества премиум шаблонов: наличие демо-контента, расширенные настройки, интеграция с популярными плагинами и поддержка от разработчиков.
За все время:
За 2020 год:
FAQ (Вопросы и ответы)
Этот раздел создан по вопросам, заданным в комментариях к нашим обзорам и статьям, а также по письмам, пришедшим на почту. Надеемся, что эти ответы позволят вам сэкономить не только время, но и деньги, и нервы.
1. Подскажите какую тему лучше выбрать бесплатную или премиум?
2. На каких CMS лучше делать свой вебсайт?
- Блог, новостной журнал, визитку, информационный сайт, лендинг, одностраничник или портфолио лучше создавать на Вордпресс.
- Интернет магазин, каталог товаров, витрину продукции с более 1000 позиций лучше подымать на Open Cart, PrestaShop, Magento или Битрикс.
- Порталы, доски объявлений, киносайты, варезники или форумы лучше делать на платном движке DLE, который выдерживает огромные нагрузки по трафику.
3. Как вы относитесь к конструкторам сайтов таких, как Wix, Tilda, uCoz и Wordpress.org?
4. Какой хостинг порекомендуете для сайта на WordPress?
5. Делаете ли вы платную настройку шаблонов?
- Перевод шаблона на русский.
- Установка демо-контента.
- Замена демо-контента на предоставленный вами от 5 до 10 страниц.
- Правки в пределах возможностей шаблона.
- Установка сопутствующих плагинов, которые требует шаблон.
Сроки от 1 до 3 дней. Стоимость функционала не входящего в шаблон, оговаривается отдельно. Бонусом устанавливаем WordPress и настраиваем бесплатный SSL сертификат, если его предоставляет ваш хостинг провайдер.
Этапы:
- Шаблон можете купить самостоятельно. Можете перечислить деньги нам для приобретения.
- Предоставляете доступ к хостингу и к админке wordpress.
- Мы устанавливаем шаблон и демо-контент.
- Оплачиваете 50% стоимости работы.
- Вы присылает контент, который необходимо заменить. Также можете скринами или словами описать, что необходимо поменять.
- После приема работы оплачиваете оставшиеся 50%. Заказать настройку можно тут.