Как создать сайт WordPress менее чем за 40 минут? [Видеоинструкция]
Начнем с вопроса: сколько нужно времени, чтобы создать сайт на WordPress с тремя подстраницами? День, два? Или больше?
На самом деле, потратить на этот процесс можно максимум 35 минут, если заранее подготовить все необходимые изображения для оформления ресурса и контент. Если знаний в создании графики и текстового контента недостаточно, всегда можно передать эти задачи на аутсорс. Итак, приступим.
Этап 1. Сбор данных
Возьмем за условие, что графика для сайта у нас готова, контент тоже в наличии. Даже если готовых текстов пока нет, можно на короткий срок обеспечить страницы текстами, сгенерированными в специальном сервисе hipsum.co или любом другом похожем ресурсе.
Самый трудоемкий этап подготовки – создание логотипа. Иногда лучше использовать готовый шаблон лого, чем потратить много часов на его создание. Для создания логотипа, представленного ниже, использовался шрифт Rubik.
Этап 2. Подготовка
Любому делу нужен предварительный план. Для будущего сайта он тоже нужен:
Идентификация сайта
- Название сайта – Hit Sacker
- Тэглайн – Профессионализм и ответственность
- Показывать тэглайн под логотипом
Общие настройки сайта
- Логотип
- Тип лого – изображение
- Загрузка лого – logo-small.png
- Лого для Retina-экранов – logo-big.png
- Хлебные крошки (навигационная цепочка) – ВЫКЛ
Цветовая схема
- Основная схема
- Цветовой акцент 1 – #897c66
- Цветовой акцент 2 – #474034
- Цветовой акцент 3 – #776850
- Цветовой акцент 4 – #9d937d
- Текст – #474034
- Ссылка – #9d937d
- Ссылка при наведении – #474034
- Заголовки H1-H6 – #222222
Типографика
- Тело – Roboto – толщина шрифта 400
- H1 – Rubik – толщина шрифта 500
- H2 – Rubik – толщина шрифта 500
- H3 – Rubik – толщина шрифта 400
- H4 – Rubik – толщина шрифта 400
- H5 – Rubik – толщина шрифта 400
- H6 – Rubik – толщина шрифта 600
- Хлебные крошки/Метатег – Roboto – толщина шрифта 400
Хедер
- Стили – Макет (Стиль 3)
- Верхняя панель – ВЫКЛ
- Главное меню – ВКЛ фиксированное меню
Меню
- Расположение меню
- Главная страница
- Блог
- О компании
- Услуги
- Контакты
- Социальные сети
Сайдбар (Боковая панель)
- Без сайдбара
Футер
- Стили футера
- Показ логотипа в футере – ВЫКЛ
- Макет – Стиль 1
- Блок с контактами – ВЫКЛ
Настройки блога
- Блог
- Макет – Сетка (2 колонки)
- Публикация – СКРЫТЬ
- Показ автора публикации -ВКЛ
- Показ даты публикации – ВКЛ
Цветовая схема для сайта была создана на основе фотографии котика, которая предшествовала содержимому этой статьи. Для этого был использован бесплатный инструмент http://colormind.io/, который может генерировать неограниченное количество цветовых схем на основе любых картинок.
Зачем нужен план? А разве перед началом выполнения важного задания нет необходимости в составлении плана действий? Благодаря списку можно сэкономить массу времени и создать сайт в кратчайшие сроки.
Этап 3. Процесс создания и настройки сайта
Для эксперимента выберем шаблон для установки в WordPress админку.
Действуем в соответствии с вышеописанным планом. В видеоинструкции все подробности:
Рубрики
Фильтр по типу
Рубрики
- Авто
- Адаптивные
- Бизнес
- Детские и образование
- Дом и семья
- Женские и шопинг
- Здоровье и медицина
- Игры и развлечения
- Интерьер
- Искусство и творчество
- Красота и мода
- Кулинария
- Блог и люди
- Минимализм
- Музыка
- Недвижимость и стройка
- Новостные
- Портал
- Природа и животные
- Спорт
- Технологии
- Туризм и путешествия
- Универсальные
- Финансы
Лучшие шаблоны для Wordpress
Лучшие комментарии
Последние темы и подборки
- Martanda – бесплатный универсальный шаблон WordPress в черно-белом стиле
- 15 лучших свадебных шаблонов WordPress 2024 года
- Лучшие темы WordPress для магазина красоты
- Лучшие темы WordPress для политики в 2024 году
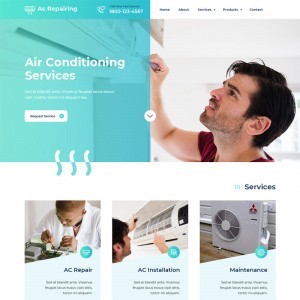
- AC Care – бесплатный шаблон по установке и ремонту кондиционера
- Classy News – бесплатная тема WordPress для новостей
- Лучшие темы WordPress для концертов и выступлений
- Лучшие шаблоны WordPress для ночных клубов
- Shushi Cafeteria – бесплатный шаблон для суши ресторана на русском
- Reboot – многоцелевая тема WordPress с конструктором главной страницы






















Лучшие комментарии