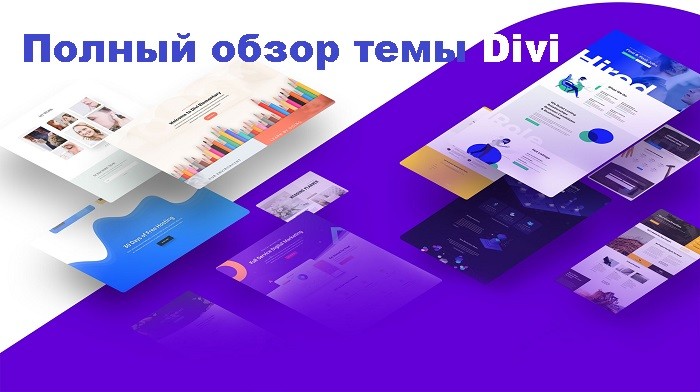
Обзор Divi: Является ли она все еще лучшей многоцелевой темой WordPress, доступной в 2023 году?
На протяжении многих лет тема Divi от Elegant Themes была одним из самых известных имен в мире, устанавливая стандарты того, что возможно в современных темах WordPress. В этом обзоре подробно рассмотрим одну из самых популярных премиум-тем. И покажем, на что она способна, и какие компромиссы придется с ней проглотить.
Обзор Divi: в двух словах
Divi – это премиум тема WordPress, стоимость которой начинается от $89 в год. За эту цену можете использовать ее на неограниченном количестве сайтов, а также получаете доступ ко всем другим продуктам, созданным тем же разработчиком.
Плюсы и минусы темы Divi (краткое изложение)
Ключевые особенности темы Divi
- Полное визуальное создание сайта и редактирование контента с помощью интерфейсов drag-and-drop
- 1 900+ готовых макетов дизайна
- Широчайшие возможности настройки всего, что видите на странице
- Глобальные элементы и стили
- Сохранение макетов и дизайна для последующего повторного использования
- 40+ элементов, таких как текст, призывы к действию, слайдеры, галереи и формы
- Встроенное редактирование текста
- Совместимость с мобильными и настольными браузерами
- Анимация и возможность копирования и вставки стилей
- Готовность к использованию пользовательского кода
Полный обзор темы Divi
Если хотите познакомиться с Divi немного лучше, чем описано выше, то следующий обзор для вас. В нем подробно рассмотрим внутреннюю работу этой темы WordPress, изучим предлагаемые ею возможности. А также расскажем о том, как ее использовать, изучим цены и в конце вынесем вердикт о том, стоит ли ее приобретать.
Что такое Divi
Тема Divi – это флагманское творение Elegant Themes – одного из самых популярных независимых маркетплейсов шаблонов WordPress на рынке.
В интернете привыкли называть такие темы монстрами, имея в виду, что они в основном похожи на стандартные шаблоны WordPress… но лучше и больше – намного больше. Название “монстр” можно отнести в основном к их многоцелевому характеру и огромному количеству опций и настроек. В принципе, неважно, какой тип вебсайта хотите создать (и неважно, какой дизайн), Divi обещает, что справится с этой задачей.
Кроме того, Divi был создан с учетом пожеланий новичков. Другими словами, даже если впервые создаете сайт по методу “сделай сам”, с Divi у вас все получится.
В двух словах:
- Divi – это способная тема WordPress, которая готова к работе прямо из коробки.
- Не нужно обладать какими-либо особыми навыками кодирования или иметь опыт создания сайтов.
- Любая настройка выполняется с помощью удобного пользовательского интерфейса, и все это делается на переднем плане.
- Это позволяет создать практически любой дизайн или макет, который только можно себе представить, и при этом использовать одну и ту же тему.
Давайте остановимся на последнем моменте в начале обзора темы Divi. Возможность создать любой дизайн – это главное преимущество при использовании этих так называемых мега-тем. Другими словами, Divi не поставляется с единственным идентифицируемым дизайном, но вместо этого позволяет выбирать из множества стартовых дизайнов (подробнее о них мы поговорим позже). А затем настраивать их, чтобы конечный сайт выглядел именно так, как хотите.
Еще один момент, который стоит обсудить, это то, как Divi соотносится с другими решениями для создания страниц на рынке – в частности, Elementor и Beaver Builder.
Хотя возможности построения страниц сами по себе схожи во всех трех решениях, подход Divi кажется гораздо более полным, чем у Elementor или Beaver Builder. Это объясняется исключительно тем, что Divi упаковывает свои возможности как тему, а не как плагин, который нужно включить поверх используемого шаблона. В этом смысле Divi – это удобное, более готовое решение, которое может быть проще для новичков и случайных пользователей WordPress.
Дизайны и стартовые сайты
Тема Divi поставляется с более чем 1 900 готовыми макетами. Они работают по принципу “подключи и работай” и охватывают распространенные типы страниц, которые хотят иметь большинство владельцев сайтов:
- домашние, о проекте, для блогов, для карьеры/работы, контактные, целевые, портфолио, услуг и продуктов.
Кроме того, также получите более 260 полных пакетов дизайна сайта. Их отличает от 1 900+ одностраничных дизайнов то, что это полные дизайны, включающие в себя коллекцию страниц, выполненных в единой эстетике. Например, взгляните на этот стартовый сайт под названием Digital Product:
В его рамках получите такие страницы: домашнюю, о проекте, с листингом блога, документации, целевую и с ценами (можете видеть их на миниатюрах выше). Если занимаетесь цифровыми продуктами и нуждаетесь в сайте, то можете просто импортировать этот стартовый дизайн, заменить контент, добавить описания продуктов и, возможно, закончить работу менее чем за пару часов.
Кроме того, можете перейти сюда, чтобы посмотреть полный каталог стартовых дизайнов Divi. Сказать, что он впечатляет, – это еще мягко сказано. В целом, с помощью этих дизайнов можно создавать действительно красивые сайты.
Работа с дизайнами темы Divi
В дизайнах темы Divi есть две вещи, которые особенно замечательны. Во-первых, их очень много – об этом уже писали выше. Во-вторых, их можно настраивать практически бесконечно. Это означает, что можете смело выбирать дизайн, который наиболее близок к тому, что нужно, и не беспокоиться о том, что не сможете довести его до конца.
Действительно не нужны никакие навыки кодирования, чтобы настроить что-либо в Divi, его дизайне или функциях (подробнее об этом чуть позже).
Что получите в плане настройки дизайна
1. Во-первых, Divi предлагает настоящее визуальное редактирование. Это означает, что при настройке страниц всегда видите их глазами посетителей. Это не похоже на классический опыт настройки сайтов WordPress, когда приходилось выполнять большую часть работы в приборной панели WordPress, а затем отдельно просматривать изменения на фронт-энде.В качестве примера возьмем стандартный блок изображений. Вот доступные варианты настройки дизайна:
- Выравнивание – слева, справа, по центру, плюс вы можете установить различные детали для настольного, планшетного и мобильного просмотра.
- Размер – ширина, высота, форматирование на всю ширину.
- Интервалы – действительно подробные настройки полей и отступов.
Границы кажутся простой вещью в принципе, но оказывается, что можете многое сделать для их настройки. К тому же пользовательский интерфейс Divi очень интуитивно понятен.
Получите несколько красивых пресетов от Divi, а также сможете создать свои собственные тени вручную.
Придайте своим изображениям атмосферу Instagram, настраивая различные аспекты.
Уникальная фича. По сути, Divi позволяет трансформировать изображения, когда речь идет о размере, положении относительно других элементов, повороте, перекосе и многом другом. Интерфейс делает использование этих функций очень простым.
Анимации действительно являются вишенкой на вершине темы Divi. Можете выбрать, чтобы элементы отображались при просмотре и делает их использование довольно простым. Самое приятное в этой анимации, конечно, то, что для ее использования не нужны никакие навыки CSS/HTML/JavaScript.
Подход Divi к дизайну в сравнение с подходом WordPress
Возможно, слышали о блочном редакторе, а может быть, даже о том, что называется полным редактированием сайта.
Короче говоря, попытка WordPress превратить любимую CMS в полноценный конструктор сайтов, чем-то похожий на Wix или Squarespace. Это многоступенчатая попытка сделать родной интерфейс WordPress для редактирования постов и страниц более схожим с тем, что пользователи получают от этих других конструкторов.
Одним из этих этапов стало появление блочного редактора на экранах редактирования постов и страниц. Вот как он выглядит по умолчанию:
WordPress очень хочет, чтобы как обычные пользователи, так и разработчики тем/плагинов приняли этот новый редактор. Для разработчиков это означает, что они должны создавать свои творения с интеграцией с конструктором и предоставляли его возможности в пределах его границ. Многие разработчики именно так и поступают – создают новые блоки и добавляют их в родной интерфейс WordPress.
- Тема Divi этого не делает.
Вместо этого он по-прежнему придерживается своего собственного интерфейса для создания и настройки страниц. Не поймите неправильно, этот интерфейс хорош и прост в использовании, но он очень похож на еще один инструмент, который был добавлен к WordPress насильно, а не на то, что должно было интегрироваться с ним без проблем.
Например, вот единственное, что видите, когда заходите на экран редактирования, созданной с помощью Divi:
Буквально единственное, что можете сделать. Если хотите настроить что-либо на этой странице, это нажать кнопку Edit With The Divi Builder. Divi фактически даже блокирует функцию “переключиться на редактор кода”, встроенную в WordPress, так что фактически лишены возможности работать над своей страницей любым другим способом, кроме использования конструктора Divi.
Проблематично ли это для повседневного использования? Не обязательно. Но он как бы отвергает последние разработки самого WordPress и идет своим собственным путем.
Divi Cloud
Divi Cloud – это недавнее дополнение к экосистеме Elegant Themes. Предложение простое: это как Dropbox, только для сайта WordPress, созданного с помощью Divi. Другими словами, можете сохранить дизайн и макеты в Divi Cloud, а затем повторно использовать их на совершенно разных сайтах.
Это звучит как потенциально отличное дополнение для тех, кто использует Divi для создания сайтов для клиентов и хотел бы ускорить процесс, избавившись от необходимости каждый раз вручную импортировать свои любимые макеты.
Единственная загвоздка с Divi Cloud заключается в том, что он не включен в вашу подписку Elegant Themes в неограниченном виде. Обычные пользователи могут хранить в облаке до 50 элементов. Если вам нужно больше, это стоит 8 долларов в месяц.
Функции и интерфейсы темы Divi
Как уже упоминали, главным преимуществом темы Divi является то, что это решение “все в одном” для создания именно того дизайна сайта, который нужен, и он также предлагает хороший пакет функций для этого.
Полный список, чтобы поняли, как много функций содержит Divi:
- Он позволяет проектировать/создавать сайт в режиме реального времени. Есть живой предварительный просмотр всего, что делаете. Нет необходимости работать над приблизительным представлением страницы и надеяться, что конечный эффект будет выглядеть так, как хотите.
- Все, что на странице, можно настраивать.
- Редактирование текста происходит по принципу “клик по тексту” – в общем, все работает так же, как в документе MS Word.
- Все макеты адаптированы для мобильных устройств.
- Можете использовать несколько строк, колонок и элементов контента.
- Шаблон поставляется с более чем 1 900 готовыми макетами из коробки.
- Можете сохранять свои макеты и экспортировать/импортировать их для использования на других сайтах.
- Можете сохранять свои собственные глобальные элементы, что удобно, если у вас есть что-то, что хотели бы использовать несколько раз на сайте.
- Почти все работает с помощью перетаскивания.
И последнее, но не менее важное: библиотека доступных элементов контента действительно впечатляет:
Еще раз подчеркиваем, что Divi не интегрируется с новым блочным интерфейсом WordPress и конструктором страниц. Вместо этого он использует свой собственный интерфейс для редактирования контента с помощью перетаскивания.
Интерфейс создания сайтов Divi разрабатывался гораздо дольше, чем блочный интерфейс WordPress, что делает его, возможно, более зрелым решением.
В конечном счете, Divi более чем способен позволить создать практически любой тип сайта, и только от ваших личных предпочтений зависит, будет ли он чувствовать себя лучше, чем родной интерфейс WordPress или нет.
Уже много рассказано об основных функциях и возможностях платформы Divi, но она может многое предложить и продвинутым пользователям. Во-первых, это модуль сплит-тестирования:
Например, если сомневаетесь, какой именно блок текста использовать на главной странице, то можете использовать оба и посмотреть, какой из них работает лучше.
Шаблон Divi также переведен на 32 языка, в том числе и на правый-левый. И главное, что в списке есть украинский и русский языки.
Ценообразование
Divi – это тема премиум-класса, но модель ценообразования является оригинальной в пространстве WordPress. Вместо того чтобы платить за саму тему, покупаете доступ ко всему каталогу шаблонов и плагинов Elegant Themes (таких как Bloom и Monarch).
К счастью, это не так дорого. В настоящее время членство предлагается в двух вариантах:
За эту цену получаете доступ не только к Divi, но и ко всем другим темам и плагинам, разработанным Elegant Themes. Разница между этими тарифными планами, по сути, только одна: один из них – годовая подписка, а другой – единовременный платеж.
Обе эти лицензии позволяют использовать Divi на неограниченном количестве ресурсов, поэтому даже если решите впоследствии запустить еще один сайт, то не придется ничего доплачивать.
Что касается того, какой тарифный план выбрать, начните с более дешевого годового варианта. Но если действительно понравится шаблон через год или около того, переход на модель с одноразовой оплатой будет более выгодным в долгосрочной перспективе.
Насколько тема Divi проста в использовании
Поскольку Divi – тема премиум-класса, то не сможете найти ее в каталоге тем WordPress.org. Вместо этого, нужно перейти на сайт Elegant Themes, вступить в клуб и получить свой собственный ZIP-файл с Divi.
После того, как получите ZIP-файл, можете установить его, перейдя в раздел Внешний вид → Темы → Добавить новую → Загрузить тему в вашей приборной панели WordPress.
Когда тема будет активна, можете перейти к основным настройкам Divi. У нее есть собственное меню в главной боковой панели, где можете найти ссылку на панель настроек:
Конечно, там есть много всего, что можно настроить, но если не можете побеспокоиться о том, чтобы разобраться во всем этом, то и не придется этого делать. Или, по крайней мере, настройка всех этих параметров один за другим не должна быть первым, что делаете с Divi.
Лучший способ познакомиться с темой Divi – это создать новую домашнюю страницу для сайта. Именно это и собираемся сделать в этом обзоре.
Все работает так, как и ожидали. Сначала нужно создать пустую и назначить ее главной страницей в Настройки → Чтение. Затем можно приступить к редактированию.
Принцип работы конструктора Divi очень похож на другие конструкторы, представленные на рынке, такие как Beaver Builder или Elementor.
Краткое описание структуры организации страниц в Divi
Содержание страницы состоит из разделов, которые могут содержать одну или несколько строк. А они, в свою очередь, могут содержать одну или несколько колонок, которые, наконец, содержат отдельные блоки содержания.
Звучит сложно, возможно, но на самом деле это довольно легко понять, как только начнете работать с Диви. Вот пример структуры (можете видеть все основные элементы – разделы, строки и блоки контента внутри колонок):
Жонглируя всеми этими строками, колонками и блоками контента, вы создаете страницу в Divi.
Чтобы начать, перейдите к редактированию своей домашней страницы и нажмите на большую кнопку с надписью Use The Divi Builder.
Это запустит основной визуальный конструктор. На данном этапе там нет ничего особенного, но все изменится через секунду.
Чтобы облегчить начало работы, можете выбрать что-то из доступных макетов, которые поставляются с шаблоном. Или загрузите их, нажав на значки ‘…’ и ‘+’ в нижней части экрана:
Как уже говорили в разделе “Дизайн” этого обзора, на выбор предлагается более 1 900 различных макетов. Можете найти их, просматривая категории сбоку или используя поле поиска.
Единственный недостаток – не увидите, как выглядит тот или иной макет, прежде чем загрузить его на свою страницу. Однако это не является большой проблемой, поскольку выбор макета – это то, что будете делать только на начальных этапах работы над страницей. Поэтому не рискуете потерять актуальное содержимое.
Процесс импорта макета работает очень гладко. Все, что нужно сделать, это нажать на нужный макет, и он будет импортирован в считанные секунды.
Еще одна классная функция, ожидающая внизу, – это панель инструментов предварительного просмотра устройства.
С его помощью можно переключать окно предварительного просмотра между режимами рабочего стола, планшета и телефона. Кроме того, можете увеличивать и уменьшать масштаб, чтобы увидеть всю страницу с высоты птичьего полета.
При желании с помощью той же панели инструментов можно переключиться в режим просмотра каркаса, в котором больше внимания уделяется последовательности блоков контента на странице и их настройкам, а не их внешнему виду. Это может быть полезно при работе над большой страницей.
Когда дело доходит до использования основного интерфейса конструктора, он довольно интуитивно понятен и не оставляет много вопросов без ответа. Наведите курсор мыши на любой элемент, и доступные опции появятся автоматически.
Кроме того, можете щелкнуть практически на любом фрагменте текста, который видите на странице, и отредактировать его напрямую. Используйте все стандартные инструменты обработки текста (жирный шрифт, курсив, кавычки, регулировка размера и типа шрифта.).
Что касается отдельных строк и секций, то их можно свободно переставлять, просто взяв одну из них и перетащив ее на место.
Итак, последние вопросы, с которыми мы остаемся, таковы: Какова прямая обучения с Divi? И может ли каждый использовать его с относительно небольшими трудностями?
Одним словом, да!
Однако, поскольку Divi действительно богат функциями, начинать работу с нуля и с чистого листа может быть пугающе сложно. Вот почему лучше импортировать один из готовых макетов и попробовать сначала изменить его.
Затем, когда поймете, как все работает, то можно использовать Divi довольно эффективно.
Тем не менее, Divi – это огромный программный продукт сам по себе, а не просто “любая тема WordPress”. И, как таковой, есть много вещей, которые нужно открыть для себя, прежде чем сможете назвать себя настоящим профессионалом Диви.
В общем, прямая обучения вполне приемлема, если просто хотите создать красивый сайт. Но если желаете воспользоваться всеми возможностями Divi, она становится довольно крутой.
Вопросы и ответы по теме Divi
Плюсы/минусы и окончательный вердикт
Divi – это, безусловно, впечатляющий инструмент, который может служить как новичкам, так и опытным пользователям. Кроме того, благодаря предложению Divi Cloud, он стал отличным решением для профессионалов, которые используют Диви для создания сайтов для клиентов.
Одним из ключевых достоинств Divi является то, что он невероятно настраиваемый и может служить любой цели, которую только можете себе представить.
Это означает, что даже если в будущем измените направление развития своего сайта, то сможете использовать ту же тему. За это Divi – хорошая инвестиция.
Кроме того, Divi позволяет самостоятельно создать свой сайт от начала и до конца, без необходимости знать код или нанимать дизайнера, чтобы он помог с этой задачей.
Если бы мне пришлось указывать на какие-либо существенные недостатки Divi, то это были бы следующие:
- Диви очень зависим от шорткодов, когда дело доходит до создания этих классных макетов страниц. Это означает, что потеряете их, если когда-нибудь решите перейти на другой шаблон. Но, с другой стороны, ожидается, что потеряете свой текущий дизайн, если смените тему, так что это трудно отнести к недостаткам Divi.
- Также будете получать обновления только до тех пор, пока у вас активная подписка. Для многих других премиум-тем обновления предоставляются бесплатно, поскольку они часто включают исправления безопасности и другие ключевые компоненты.
- Наконец, если хотите использовать новую экосистему блочного контента в WordPress, то Divi, вероятно, не для вас. Он использует свой собственный интерфейс конструктора, который не совместим с блочным построением.
И в заключение этого обзора скажем, что Divi – отличный выбор для новичка и опытного пользователя. Это действительно впечатляющая тема, в которой собрана масса функций. И она поставляется в упаковке, которую легко понять (даже новичку). Эта дружелюбность к новичкам, возможно, является самым большим преимуществом Divi.
Использовали/используете Divi? Что думаете об этом обзоре Divi?
Рубрики
Фильтр по типу
Рубрики
- Авто
- Адаптивные
- Бизнес
- Детские и образование
- Дом и семья
- Женские и шопинг
- Здоровье и медицина
- Игры и развлечения
- Интерьер
- Искусство и творчество
- Красота и мода
- Кулинария
- Блог и люди
- Минимализм
- Музыка
- Недвижимость и стройка
- Новостные
- Портал
- Природа и животные
- Спорт
- Технологии
- Туризм и путешествия
- Универсальные
- Финансы
Лучшие шаблоны для Wordpress
Лучшие комментарии
Последние темы и подборки
- Martanda – бесплатный универсальный шаблон WordPress в черно-белом стиле
- 15 лучших свадебных шаблонов WordPress 2024 года
- Лучшие темы WordPress для магазина красоты
- Лучшие темы WordPress для политики в 2024 году
- AC Care – бесплатный шаблон по установке и ремонту кондиционера
- Classy News – бесплатная тема WordPress для новостей
- Лучшие темы WordPress для концертов и выступлений
- Лучшие шаблоны WordPress для ночных клубов
- Shushi Cafeteria – бесплатный шаблон для суши ресторана на русском
- Reboot – многоцелевая тема WordPress с конструктором главной страницы










































Лучшие комментарии